El Project Lighting es un nuevo programa piloto de Google para que las agencias puedan ayudar a sus clientes a implementar versiones AMP en sus páginas web, las Accelerated Mobile Pages, son una iniciativa de código abierto que ayuda a mejorar el rendimiento en las páginas web mobile y por ende ayudará también a maximizar los resultados de las páginas en términos de ROI. Se trata de un programa clave especialmente importante para el Digital Commerce Marketing, donde el tiempo es oro y el abandono de los clientes potenciales de mobile que ya forman más del 50% del tráfico de una página puede ser la diferencia entre el éxito del negocio o el fracaso.
La agencia digital Elogia ha participado recientemente en Google Vanguard para ayudar a sus clientes a maximizar los resultados de su estrategia digital en mobile. Ahora ha vuelto a ser seleccionada por Google para participar en el proyecto exclusivo mundial Project Lightning, siendo una de las dos únicas agencias de toda España que cuenta con este privilegio. “Esto es una oportunidad única para los clientes que cuenten con estas agencias ya que sus equipos de CRO y el equipo de ingeniería de Google, formarán un único grupo de trabajo para sacar todo el potencial de las AMP”, explica Alex Furquet, CRO Manager de Elogia.
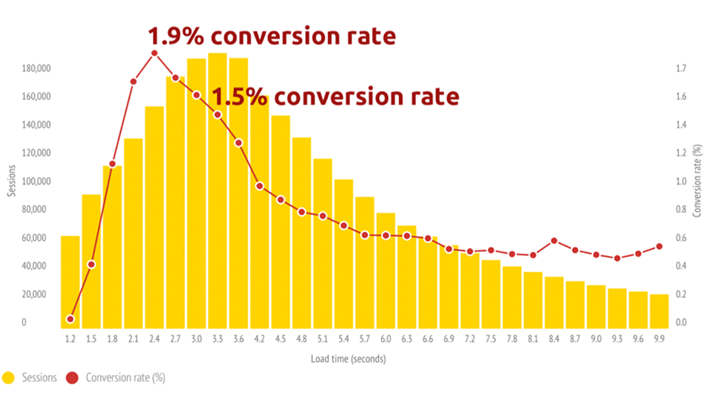
Es un hecho más que demostrado en los últimos estudios del propio Google que la velocidad de carga es equivalente a los ingresos de una página ya que el 53% de los visitantes de sitios web móviles la abandona si tarda más de 3 segundos en cargarse. Por todos estos motivos el gigante no cesa de generar este tipo de proyectos con los que, con agencias como Elogia, garantiza que los clientes de agencias y el propio Google puedan sacar el máximo provecho a sus estrategias y reciban ese último empuje que haga push sobre sus resultados de manera rápida y eficaz.
Cómo mejorar la velocidad de carga mobile y amplificar resultados de negocio
En términos publicitarios, y según los últimos estudios de Google del proyecto AMP, las páginas web que se cargan en 5 segundos obtienen hasta el doble en ingresos publicitarios móviles en comparación con los que tardan 19 segundos en cargarse. Ante esta situación, ¿cómo se puede optimizar una web en mobile y mejorar así la velocidad de carga? Desde Elogia exponen 3 técnicas para conseguirlo:
1. Reducir el peso de la web: optimizando las imágenes, minimizando los recursos (minimizando el código eliminando espacios en blanco, saltos de línea, comentarios…) y habilitando la comprensión de archivos en el servidor.
2. Reducir el número de peticiones al servidor: combinando todos los recursos CSS o JS en el menor número de archivos posibles para reducir las peticiones HTTP a nuestro servidor lo que nos llevaría también a un ahorro en el ancho de banda. También utilizando CSS Sprites se consigue unificar pequeñas imágenes, por ejemplo iconos, en una sola y a la hora de mostrarlas en la web se hace uso de la propiedad background-image y la posición en la que se encuentren. La técnica del lazy load también es útil si tenemos un e-commerce con gran cantidad de imágenes, pues no tiene sentido cargar todas las imágenes de producto y más aún, si estas imágenes se encuentran casi al final de la página. Con esta técnica se cargan las imágenes a medida que el usuario hace scroll.
3. Priorizar la carga de contenido visible: reestructurando el código de la página reordenando el HTML y colocando el código CSS que aplique estilos a la parte superior de la página embebido en el propio HTML. Así se evita que el navegador tenga que peticionar un recurso externo y se agiliza la carga del contenido visible. Desde Elogia también recomiendan eliminar el JavaScript que bloquea la visualización ya que los navegadores, cuando leen la etiqueta script, detienen el análisis del documento hasta que ejecutan la secuencia de comandos. Ante ello se debe intentar aplazar aquellos scripts que no sean estrictamente necesarios colocándolos antes de la etiqueta de cierre “body”. Con esto también se evita que si un script requiere información de una hoja de estilo que todavía no se ha cargado se bloquee la visualización de toda la página.